Social media is an integral part of any marketing plan, and creating a lasting online presence is essential for any business or individual.
Whether you’re posting a blog, advertising a product, or updating your social media status, how your content appears on different channels can significantly impact its brand visibility, number of followers, reach, and engagement.
But do you know how to optimize your social media outreach potential? This is where the Open Graph method comes into play.
Over 66.4% of all websites use the open graph feature to display social media posts attractively and catch attention.
In this in-depth blog on open graphs, we’ll discuss the basics of the open graph, types of OG tags, why OG tags are important, est practices to use them to make your sites display rich content when customers and users share your links, and more.
What is Open Graph?
Open Graph is HTML markup or code snippets that social media networks use to display shared content. Facebook introduced this Open Graph protocol 2010 to allow deeper integration between Facebook and any web page. Any web page using Open Graph meta tags becomes a rich object in the social graph.


Adding Open Graph markup code to your HTML lets you easily set an appealing visual, title, and description. Other social media sites, such as the X platform (if Twitter cards are absent) and LinkedIn, are recognizing Open Graph meta tags.
However, Open Graph doesn’t provide detailed information about your page to search engines but makes your content look better & increases your post’s click-through rate.
Why Are Open Graph Tags Important?
Suppose you’ve just published an insightful article on your website and want to share it with your audience. However, the preview looks unappealing when you post the link on Facebook or Twitter.
Your carefully crafted headline is missing, the image is cropped awkwardly, and crucial post details are buried beneath a generic description. Frustrating, isn’t it?
It might not be a big deal if you only send it to a single friend. Still, if you’re looking to spread the word or want it to appear on any social media platform or application that uses high-quality previews, you’ll want that preview to be as impactful as possible.
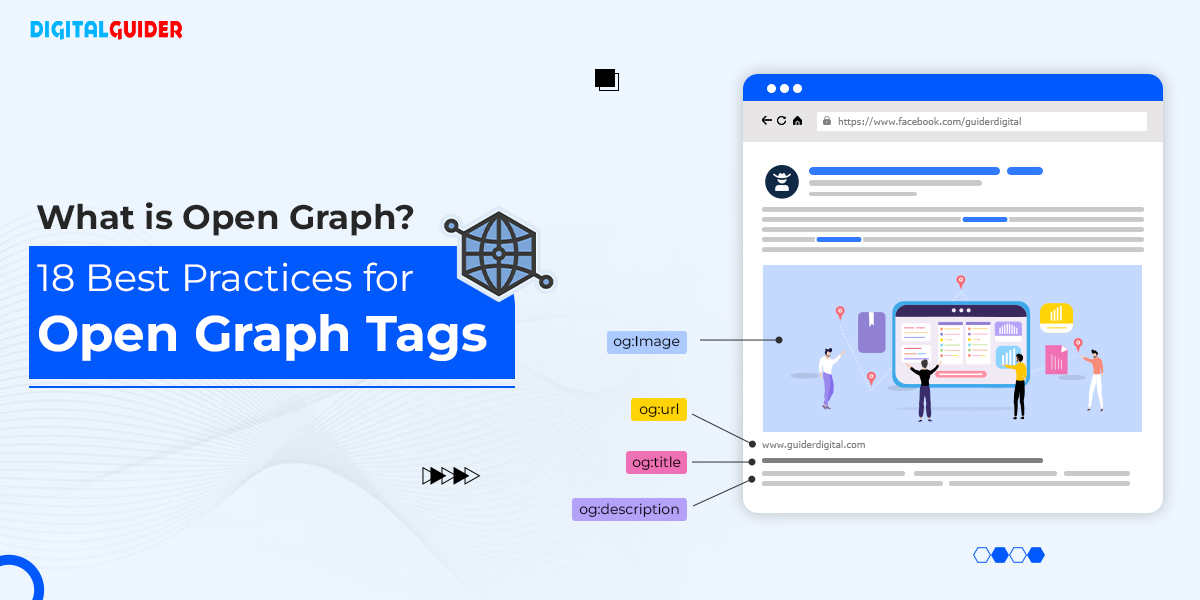
Here’s how this post looks when shared on Facebook with Open Graph tags:


See how it appears if you apply OG tags in the code. Another example we are showing is New York City Tourism’s using OG tags to present its visual blog content on social media.

This will motivate individuals to explore your content and, as a result, navigate to your content.
What Platforms Support Open Graph?
The obvious one is Facebook, since they created the Open Graph. Social media sites like Facebook, Twitter, and LinkedIn acknowledge Open Graph tags.
Nonetheless, Twitter also employs meta tags known as Twitter Cards. However, they will opt for Open Graph tags without Twitter Card tags. Open Graph is a universally accepted protocol. Open Graph is also supported by at least these platforms:
- Slack
- Telegram
Please note that Twitter has developed its own version, ‘Twitter Cards.’ But if no Twitter Cards are present, they return to Open Graph to generate URL snippets.
How to Implement Open Graph Tags to Your Website?
Open Graph implementation is done by adding Open Graph markup to your HTML documents, in your pages’ <head> section. You can manually add the appropriate tags in the header.php file, or if your website’s driven by a CMS, there’s likely functionality or plugins available for this job. If not, talk to your developers. It’s not hard to build functionality for this.
The four required Open Graph properties are:
- og:url
- og:title
- og:description
- og:image
There are also two recommended properties; use these to provide even more context about the content:
- og:type
- og:locale
Here is an example of Open Graph markup for this post:

Also, consider using a markup generator tool like Mega Tags or Web Code Tools to help reduce syntax errors.
Do you use a CMS like WordPress, Wix, Shopify, or Squarespace? These platforms have built-in functionality or plugins that automatically add Open Graph tags. For example, WordPress plugins like Yoast SEO or Rank Math are excellent options.
Open Graph implementation is done by adding Open Graph markup to your HTML documents, in your pages’ <head> section. You can do this manually, or if your website’s driven by a CMS, there’s likely functionality or plugins available for this job.
If not, talk to your developers. It’s not hard to build functionality for this.
Types of Open Graph Tags
As mentioned above, you can use Open Graph tags to control how content displays when shared on Facebook, Twitter, LinkedIn, Slack, and WhatsApp.
These Open Graph tags are in a web page’s <head> section. They are the “og:” meta property in the HTML. There are a variety of Open Graph tags. Basic Open Graph Tags include:
1— og:type
This tag specifies your page type (website, article, music, videos, and more.) and describes the main subject on your page. The object type you use will change how the content is displayed.

Note: Some object types require an additional property.
For instance, use “music.song” to define a single song or “music:album” to define the album. If you don’t specify a type, the default is “website.”
2— og:url
The URL meta tag defines the page’s canonical URL, the content’s permanent ID. Changing the URL will break the link shared on social media networks. Most of the time that is just the URL displayed on your page, but it can be helpful if different dynamic URLs are linked to the same page.

Note: Keep your URLs simple and concise, and use the canonical URL. A canonical URL consolidates metrics and metadata across all posts shared with the same URL. Remember that it must be appealing & improve the click-through rate.
3— og:title
The title meta tag defines the web page’s title, such as the title of your blog post. Unless you’d like to present it differently, this is typically the same as your webpage’s <title> tag.
There are no “rules” that you need to follow, but if you don’t want to truncate your title, stick to 65 characters. It works the same as the meta title tag, and if Facebook does not find the og:title, it will just use your title tag.
Make sure the title is appealing and improves the click-through rate.

Note: Ensure your title is compelling to attract clicks, concise, eye-catching, and no longer than 60 characters long. This length is optimal to avoid truncation.
4— og:description
The description meta tag briefly describes your content. It is a snippet of your page that should contain between 150 and 200 characters (Facebook can display up to 300 characters).
It works the same as the meta description tag, but it will not affect your SEO, so do not waste time optimizing your keywords; just try to write something compelling.

Note: Ensure your description is compelling to attract clicks, concise, and no longer than 200 characters long. This length is optimal to avoid truncation just as og:title.
5— og:image
The image meta tag defines the image you want to display. This Open Graph tag is essential as it helps your content stand out, attract clicks, and encourage engagement. You can choose which thumbnails will be displayed and avoid unrelated images. It, moreover, helps to increase your conversion rate.
Indeed, picture marketing is something you should take into account since a great picture is worth 1,000 words. Usually, a good resolution for an og image for social media sharing is 1200 pixels x 627 pixels for a 5MB size. The correct image will automatically be displayed if you have installed the right plugin in your CMS.

Note: Image resolution, file size, and type matter. An optimal image size for social media sharing is 1200 x 628 pixels; the minimum size is 200 x 200 pixels. The accepted image types are JPEG, GIF, or PNG formats.
6— og:site_name
The site name meta tag defines the name of your website, which appears under the page title.

Note: The site name is not a critical property, but it doesn’t harm to include it. It shows your content is part of a larger website or subdomain.
7— og:video
The og:video meta tag provides the URL to a video in your content. For example, this property will display a YouTube video on social media platforms.

Note: Use additional tags to optimize the look of your videos. For example, “og:video:width” and “og:video:height.” These tags specify the video’s width and height in pixels.
8— og:locale
The locale meta tag defines the content language. The default is en_US.

Note: Use this tag if your content is not written in American English (en_US). For example, use this tag if you have a multi-language website.
9— Fb:app_id
Link a Facebook application (for example, Facebook Comments) with the object.
SIDENOTE: Open Graph tags also create a snippet when sharing links using apps that support the Open Graph protocol, such as Facebook Messenger, WhatsApp, iMessage, and Slack.
18 Best Practices for Open Graph Tags You Must Follow
Keep in mind the following best practices when dealing with Open Graph:
1- Specify Content Type:
Define the type of content (e.g., article, website, video) using the og:type property to help platforms understand what your content represents.
2- Keep og Concise:
Keep your meta property og:title under 55-60 characters & og:description under 60-65 characters.
3- Use High-Quality Images:
Use high-quality images for og:image with dimensions of at least 1,200 x 630 pixels & keep file size under 8 MB.
4- Specify Image Dimensions:
Use og:image:width and og:image:height to enable Facebook to load the image properly right after it’s first shared.
5- Provide a canonical URL with og:
Ensure each page specifies its canonical URL using the og:url property to avoid duplicate content issues and help search engines and social platforms consolidate the correct URL.
6- Ensure proper use of og:
Use the og:site_name property to define your website’s name, which helps reinforce brand consistency across shared content.
7- Use unique og:
Specify the content’s locale (language and regional settings) with og:locale, especially if you serve multiple languages or regions.
8- Test with Facebook Sharing Debugger:
Use tools like Facebook’s Sharing Debugger to preview and troubleshoot how your Open Graph tags appear when shared.
9- Include og:
Use the og:updated_time property to indicate when the content was last updated, providing users with the most current information.
Ensure you have default meta tags (title, description) as fallback options if certain platforms do not support Open Graph tags.
11- Validate structured data:
Use structured data testing tools to validate your Open Graph implementation and ensure it adheres to platform guidelines.
12- Ensure URL consistency:
To avoid link inconsistencies, ensure the URLs used in Open Graph properties are consistent with the canonical URLs of your pages.
13- Optimize image formats:
Use web-friendly image formats like JPEG or PNG for og:image to ensure faster loading times and better quality across platforms.
14- Leverage Twitter Cards:
In addition to Open Graph, implement Twitter Card meta tags to optimize content sharing on Twitter.
15- Use rich media for og:
If your content includes videos, use the og:video property to specify the content, providing a richer media experience.
16- Check for mobile responsiveness:
Ensure the images and content linked with Open Graph tags are optimized for desktop and mobile viewing.
17- Monitor and update frequently:
Check and update your Open Graph tags regularly to ensure they remain relevant and reflect any changes in your content.
18- Use unique identifiers for og:
Include unique identifiers in the image URLs to prevent caching issues and ensure the most current image is displayed.
Does Twitter use the Open Graph image?
Individuals who share your content with a Tweet will receive a “Card” attached. However, the platform will use Open Graph to generate URL snippets if no Twitter meta-tags “Twitter Cards” exist.
One thing to be aware of is that the OG image does not fit perfectly into a tweet – content can get cut off.
Create separate images for the Open Graph and Twitter Card images for a perfect fit. Resizing an OG image to a Twitter Card image takes little time. The Twitter Card image size should be 1024 pixels by 512 pixels.
—- There are four types of Twitter Cards to drive engagement:
- Summary Card: Displays a title, description, and thumbnail.
- Summary Card with Large Image: Similar to the Summary Card, but with a larger featured image.
- App Card: Displays a direct download to a mobile app.
- Player Card: Displays video, audio, or other media.
The basic Twitter meta tags include:
- twitter:card
- twitter:site
- twitter:creator
- twitter:title
- twitter:description
- twitter:image
HTML Example: <meta name=”twitter:card” content=”summary”></meta>
Testing Your Open Graph Tags
The social media platforms we love also offer resources to assist us in fixing our tags. After you ensure your tags are included in your website’s code, you can see how your website will appear in the feed.
- Twitter: https://cards-dev.twitter.com/validator
- Facebook: https://developers.facebook.com/tools/debug/
- Pinterest: https://developers.pinterest.com/tools/url-debugger/
To Wrap Up: Open Graph Meta Tags
Open Graph tags serve as pivotal meta tags that determine how web content is showcased when shared on social platforms. It doesn’t just apply to URLs you share on social media yourself; its impact multiplies when others share your content.
Having control over the appearance of your snippets is crucial. It allows you to test what visuals, titles, and descriptions resonate most with your audience. Properly setting up Open Graph will bring you more valuable traffic and increase your click-through rate. Need help with search engine optimization & content marketing? Digital Guider is here to assist you.